Как научиться вести страничку во «ВКонтакте», чтобы она выглядела красиво и солидно? Какой должна быть страница во вконтакте Как правильно оформить страницу поиск.
Основной принцип продвижения в поисковых системах (SEO продвижение) — соответствие сайта ожиданиям интернет-пользователя, который делает запрос к Google или Яндекс для получения наиболее релевантного, т.е. максимально точного ответа.
Поэтому крайне важно создать веб-страницу таким образом, чтобы она а) своим содержанием отвечала на вопрос пользователя и б) давала поисковым системам исчерпывающую информацию, о чём же данная страница.
Предположим, что страница создана, содержит уникальный, качественный для потенциального посетителя контент. Остановимся на том, что нужно сделать для её видимости в поисковых системах. Эта задача связана с корректным оформлением элементов страницы (тегов), важных для поиска. Прежде всего это
- заголовки h1, h2, h3 и т.д. (по необходимости);
- тег title — заголовок страницы, который отображается в поисковой выдаче и заголовке вкладки вашего браузера;
- мета-тег description, на его основе формируется сниппет — краткое описание страницы в выдаче;
- мета-тег keywords, ключевые слова.
Также желательно наличие на странице графики, если она нужна по смыслу.
Крайне важно иметь возможность заполнения или изменения этих атрибутов на вашем сайте.
Рассмотрим каждый из этих элементов подробнее.
H1 — это основной заголовок статьи, её название. Это то, что в первую очередь видит пользователь. Поскольку данный атрибут несёт в себе основной смысл, он является важным ориентиром для поисковых систем, сообщающий им, о чём данная страница. H1 на странице должен быть только один. Заголовки h2, h3 и далее по иерархии используются для обозначения разделов внутри статьи и дают поисковикам дополнительную информацию.
Title — это заголовок страницы, который в первую очередь виден поисковым системам. Можно сказать, что если H1 в первую очередь предназначен для пользователя, хотя и для поисковых систем он очень важен, то title предназначен поисковикам. Обычно он составляется на основе ключевых слов, по которым страница сайта должна быть видна в поиске. Рекомендуемая длина 55-60 символов, желательно чтобы он содержал в себе не более 12 слов. Наиболее важные ключи должны быть расположены ближе к началу заголовка. Также необходимо обеспечить уникальный title для каждой страницы — это помогает страницам лучше ранжироваться в поиске.
Мета-тег Description — краткое описание страницы. Грамотно составленный description может целиком попасть в сниппет поисковой выдачи, увеличивая вероятность того, что пользователь кликнет именно на вашу страницу. Поисковая система может формировать сниппет на основе содержания страницы, но так или иначе, решение о её релевантности принимается в том числе по содержимому тега description. Важно тщательно прописывать данный атрибут с использованием ключевых слов. Рекомендуемая длина тега соответствует размеру снипетта в поисковой выдаче, т.е. 120-135 символов.
Мета-тег keywords — перечень слов, наиболее часто встречающихся на странице. Плотность ключевых слов можно проверить через сервис http://istio.com/rus/text/analyz/ . Рекомендуется прописывать 5-6 ключевых слов для одной страницы.
Атрибут alt для изображений — дает поисковым системам подсказку относительно того, что на них изображено. Правильно оформленный элемент alt позволяет получить целевой трафик при поиске по изображениям. Кроме того, он является дополнительным показателем качества оформления страниц сайта и способствует лучшему ранжированию поисковыми системами.
Текст. Не стоит забывать, что грамотное форматирование текста, использование жирного шрифта и курсива там, где это требуется по смыслу, позволяет легче воспринимать текст, а это ещё один плюс вашему сайту. При этом не стоит усердствовать с выделением ключевых слов, под которые оптимизирована страница — это может быть расценено поисковиками как попытка манипуляции выдачей.
Видео. Видео-ролики релевантные тематике вашего сайта позволяют увеличить время пребывания посетителя на сайте, что положительно сказывается на поведенческих факторах сайта. Поэтому если у вас есть видеоматериал, его необходимо разместить на сайте там, где он будет наиболее уместен по смыслу. Традиционно сами видеоролики размещаются на популярной площадке YouTube и вставляются на сайт при помощи специального кода. Описания к роликам можно оптимизировать под запросы, что в перспективе даст дополнительный трафик на сайт.
Оформление ссылок. Для того чтобы придать ссылкам на сайте эстетичный вид (иногда они бывают очень длинными), их необходимо вставлять при помощи html-кода, чтобы в тексте отображался только URL самого сайта.
Грамотное оформление статей на сайте позволяет читателю зацепиться взглядом за текст, легче усвоить его содержание, получить ответ на свой вопрос. Все это, в свою очередь улучшает статистику поведения пользователей на сайте, помогает ему занимать более высокие позиции в в выдаче поисковых систем, что в конечном итоге приносит новые продажи.
У вас не будет второго шанса произвести первое впечатление второй раз. Вот почему главная страница — одна из самых важных страниц вашего сайта. Если новому посетителю не нравится то, что он видит, не сомневайтесь, что он нажмет кнопку «Назад». Многие пользователи до сих пор судят о книге по обложке.
Что делает главную страницу привлекательной? Как получить высокую конверсию и низкий коэффициент отказов? Как оформить главную страницу блога? Каковы удачные примеры текстов о компании? В этой статье вы найдете ответы на эти вопросы.
На любой главной странице должны быть следующие элементы:
- Ясный ответ на вопросы пользователя: «Кто вы?», «Что вы предлагаете?» и/или «Что я могу сделать здесь?». Ваша компания должна ответить на эти вопросы так, чтобы каждый посетитель понял, что оказался в нужном месте. Если пользователи в течение нескольких секунд не смогут найти ответ на поставленные вопросы, следующий их шаг — это отказ!
- Резонанс с целевой аудиторией. Главная страница должна говорить с целевой аудиторией на ее языке. Старайтесь избегать «корпоративной абракадабры» и устраните все лишнее и отвлекающее.
- Ценное предложение. Заголовок и еще раз заголовок! Выразите смысл своего товара или услуги в одном предложении так, чтобы у пользователей не возникло желания поискать что-то получше у ваших конкурентов. Решение проблемы — вот о чем необходимо писать; не нужно перечислять технические составляющие оффера.
- Юзабилити. Все страницы, показанные ниже, очень удобны: на них легко ориентироваться, на них нет «кричащих» объектов, например, флэш-баннеров, анимаций или других чрезмерно сложных и ненужных элементов. Многие также оптимизированы для мобильных устройств, что очень важно в современном веб-маркетинге.
- Призыв к действию (). На каждой из 15 примеров главной страницы эффективно использованы первичный и вторичный СТА-элементы. Они направляют посетителей к следующему шагу. Например, «Бесплатная пробная версия», «Купить сейчас» или «Подробнее». Помните, что цель главной страницы — удержать посетителей на вашем сайте и провести их до конца воронки конверсии.
- Общий дизайн. Хорошо продуманная страница — залог успеха в воспитании лояльности пользователей к бренду, настройке связи с целевой аудиторией и продвижении пользователей в воронке конверсии.
- Не останавливайтесь на достигнутом. Если вас устраивает коэффициент конверсии вашего ресурса, знайте, что его можно увеличить на 10-50% с помощью несложного сплит-теста главной страницы.
Этот пример главной страницы сайта html гениален, потому что:
- Удачно использовано сочетание цветов и эффективно расставлены СТА-элементы.
- Очень заманчивый текст на СТА-элементе: «Попробуйте бесплатно в течение 30 дней».
- Эффектный подзаголовок: «Для более 5 миллионов людей, использующих FreshBooks, финансовая отчетность теперь не проблема». Это заявление привлекательно для целевой аудитории, потому что освоение бухгалтерского программного обеспечения, как правило, мучительно сложно для фрилансеров и владельцев малого бизнеса.
2. Золотая семерка: lp пример с удачным оформлением отзывов

Это гениально, потому что:
- Лаконичный дизайн сочетается с убедительным заголовком и подзаголовком.
- Общую концепцию отлично поддерживает призыв к действию "Наслаждаться уютом" и красивая фотография, создающая теплую и спокойную атмосферу.
- Стоит отдельно отметить на этой главной странице оформление отзывов. Наличие не только фотографий и имен реальных клиентов, но и карточек, на которых эти отзывы были написаны изначально, делает их особенно достоверными. Если вы думаете, как разместить отзывы на главной странице, пример этого сайта достоен подражания.
3. CloudPassage: видео на главной странице

Это гениально, потому что:
- Четкий и чистый дизайн страницы. Текстовый контент, точно передающий суть деятельности CloudPassage. Вот как на главной странице сайте разместить вместо фото презентацию или видео, закрепляя послание (месседж, message) с его помощью.
- Только один направляющий призыв к действию. Чтобы у пользователей не оставалось сомнений, ниже указаны два сообщения: «Без кредитных карт», «Без обязательств».
4. Box

Это гениально, потому что:
- Домашняя страница Box является отличным примером того, как красиво разместить на главной странице информацию, используя силу визуальных эффектов и текстового контента. Простой, но сильный заголовок.
- На главной странице отлично смотрятся логотипы заказчиков с надписью «Более 140,000 компаний используют Box», доказывающие популярность бренда.
- Дополнительное доверие вызывают размещенные на видном месте контакты для сайта. Пример Box содержит хорошо заметный номер телефона вверху страницы.
5. Aweber: пример хорошей текстовой страницы

Это гениально, потому что:
- Текстовая страница с сильным заголовком «7 причин подписаться на рассылку бесплатных советов по емейл-маркетингу» сообщает посетителю о множестве бонусов и предъявляет социальные доказательства.
- Данная страница повысила процент подписок на рассылку на 321%.

Это гениально, потому что:
- Оригинальная и забавная графика наглядно демонстрирует, на что способны специалисты этой компании.
- Цифры и краткий, но емкий список преимуществ выглядят очень убедительно.
- Красивая интеграция меню с иконками. Значки главной страницы для сайта, разделов «О нас», «Примеры работ» и «Цены» вызывают улыбку и запоминаются.
7. Evernote.com: пример страниц описания сайта

Это гениально, потому что:
- Заголовок страницы Evernote «Помни все» наверняка оказался бы победителем в номинации «Все гениальное - просто».
- На этой странице видны три простых предложения, которые буквально «выскакивают» на зеленом фоне.
- При просмотре страницы взгляд невольно останавливается на кнопке призыва к действию: «Попробуй Evernote бесплатно».

Это гениально, потому что:
- С первого взгляда ясно, о чем этот сайт. И хотя большинство посетителей наверняка знает, что делать в случае блокировки телефона, на этой странице есть небольшое описание решения этой проблемы.
- Эффект главной страницы построен на контрасте цветов и силе элементов доказательства. Например, «Доверие миллионов: разблокировано более 4 млн. телефонов».
- Короткая лид-форма, размещенная непосредственно на странице вместо кнопки призыва к действию, избавляет пользователей от необходимости перехода и ожидания загрузки для сайта — пример правильного оформления.
9. Tribal Media: образец для панорамы на главной странице

Это гениально, потому что:
- Впечатляющая городская панорама в хедере главной страницы привлекает максимум внимания. Как сделать картинку для главной страницы сайта? Вы не прогадаете, если последуете примеру Tribal Media.
- Сила заголовка — в отсутствии лишних слов.

Это гениально, потому что:
- Главная страница включает в себя только самые необходимые элементы и ничего лишнего.
- Отличный заголовок и убедительный призыв к действию, который уменьшает сомнения благодаря тексту: «Создайте свой бесплатный свадебный сайт за 5 минут». Простой нтмл 5. Пример кода главной страницы будет предоставлен клиенту.
11. Basecamp: сайт с удачной лид-формой

Это гениально, потому что:
- В течение долгого времени страницы Basecamp были просто удивительными. Их отличительная черта - всегда эффектный заголовок и фото клиентов.
- Как оформить главную страницу в блоге или на сайте так, чтобы получить как можно больше подписчиков? Разместите непосредственно на ней лид-форму для регистрации, избавляя пользователей от лишних действий, экономя их время и не рассеивая их внимание.
12. Eventbrite: новость на главной странице

Это гениально, потому что:
- Заголовок на главной странице «Если что-то происходит, здесь вы об этом узнаете» работает потому, что любопытство всегда двигало деятельностью людей.
- Интересный подзаголовок. В нем пользователям предлагают либо просмотреть тысячи событий, либо создать собственное событие и продавать на него билеты.
- Яркое праздничное фото, лаконичный дизайн, новости на главной странице, повествующие о грядущих интересных событиях, усиливают эффект.
13. GoodData: удачная картинка на главной странице сайта

Это гениально, потому что:
- Главная страница оформлена, мягко говоря, нестандартным способом, но это только одна из многих причин, по которой ее можно назвать блестящей.

Доброго времени суток, уважаемые читатели моего блога. Возвращался недавно с работы, думал о том, о сем и внезапно меня посетила одна интересная мысль. Буквально в течение секунды мы понимаем, что находимся на продающем сайте, новостном портале или в интернет-магазине.
Более того, эти же секунды нужны, чтобы оценить качество проекта. Вспомните как рождается мысль: «О, тут мне хотят впарить чушь. Автор — лох». Нет таких людей, которые бы прочитали статью или главную страницу целиком, а потом: «Да не, ерунда, ничего полезного». Уж если ты взялся за чтение, значит информация чем-то поможет в любом случае.
И в чем вопрос. Статья оказывается действительно эффективной? Мы даем верную оценку в 100% случаев или наш мозг спасает нас от ощущения собственного несовершенства? А может в каждой статье есть что-то стоящее, а первое впечатление - это так, ерунда, которая только мешает?
Сегодня мы поговорим с вами о том, как выглядит продающий сайт. Я расскажу вам об основных элементах, которые обязательно должны быть на таком портале, дам несколько полезных рекомендаций, чтобы ваш проект не закрывали читатели, и предложу несколько конкретных советов, которые помогут, если вам нужен одностраничный сайт.
Основные элементы сайта
Думаете, что если портал предназначен для продажи товара, то его видео, фотография или с продукцией обязательно должно присутствовать? А вот и нет.
Вариаций дизайна может быть много и существует лишь одно правило, которое на мой взгляд нужно запомнить: «Вы продаете не товар, а решение проблемы читателя». Если верить Стиву Джобсу, то человек не знает чего он хочет, пока ему это не покажут. При том «видеть» не всегда обязательно. Потребность в седьмом айфоне появилась прежде, чем мир посмотрел на этот телефон.
Посетитель вашего сайта может не нуждаться в мебельном степлере, посмотрев на него он даже не задумается о необходимости товара. Однако, ситуация изменится, если первым делом он прочитает цепляющий заголовок о том, что у него есть возможность обновить всю мягкую мебель в доме, потратив всего 3 000 рублей.
Не нужно отказываться от любимого дивана, незачем тратить десятки тысяч и долгие часы на поиски новых предметов. Достаточно просто найти подходящую ткань и купить вот этот степлер.

Я привел этот пример не для того, чтобы отговорить вас от использования картинок товара на своем сайте. Скорее я хотел показать, что правил нет. Если вам говорят: «Вот правило, лэндинг должен содержать картинки, заголовки, видео и будет вам счастье» — не принимайте эти слова за чистую монету.
Сайт должен решать проблемы, показывать человеку ценность товара в конкретной ситуации, как добиться этого эффекта всегда решает сам дизайнер. Вариантов тут может быть примерно миллион: небольшой текст, та же фотография товара, цепляющий заголовок.
К основным элементам, без которых не обойтись относятся только: и контакты, по которым человек может связаться с продавцом.
Некоторые даже обходятся без цены. На мой взгляд это глупо, так как каждый человек заботится о бюджете. Сколько бы он не зарабатывал, он хочет сразу понять сколько денег от него потребуется.
Но, как я уже сказал, на все воля дизайнеров. И они объясняют такое решение тем, что звонков будет больше. «Я так разрекламировал товар, что они захотят уточнить цену, а там уже за покупателя возьмутся опытные менеджеры».

В этом случае я бы, наверное, не был категоричным, а предложил тестирование обоих методов. Не так сложно создать два одинаковых Landing page, или формой обратной связи, но один с указанием цены, а второй без него. Через месяц можно посмотреть результаты и выяснить от какого следует отказаться.
Разоблачение и подтверждение заповедей
Пока я готовился к этой статье, я наткнулся на очень интересную статью, в которой содержались «заповеди» высокой конверсии. Давайте я дам им свою собственную оценку. Думаю, что найдутся те, кто последует этим заповедям, а другие примут другую точку зрения, в любом случае знать их полезно.
- Цепляющий заголовок должен быть в любом случае. Он должен быть хорошо заметен. Используйте контрасты, жирный или большой шрифт.
Да, как правило, на основном экране LP присутствует какой-то текст. Но возможны и вариации, опять же, если товар очень красив и его хочется, то почему бы просто не дать большую картинку, а чуть ниже запостить информацию? Ищите свои варианты, а можете пользоваться этим советом.
Единственное, о чем я вас попрошу, говорите о преимуществах для человека, читателя, а не о том, какие вы замечательные: «Мы 180 лет на рынке». Молодцы, очень вам повезло. 180 лет на рынке и ничего не поменялось. Как делали хрень, так и делаем. Очень хорошие спонсоры, не обращают внимание на убытки.

Вообще не нужно использовать избитые фразы. Русский язык богат, фантазия человека безгранична, помните об этом. Ваш посетитель должен задуматься, а если он видит в очередной раз «Лучшие на рынке», то пропускает информацию мимо ушей. Если немного подумать, то вы вспомните с десяток «лучших на рынке компаний» и согласитесь, вам глубоко пофигу, по какой причине их признали.
Заголовок должен быть уникальным и ценным для читателя, он должен решать его проблемы. «Лучший способ начинать утро с хорошего настроения даже в 6 утра» — неплохо для одностраничника, продающего кофе? По крайней мере такого уж точно ни у кого не было.
- Дополнительная мотивация для совершения определенного действия.
К примеру, человек оставляет свои контакты, а вы ему бесплатную книгу, доставку, расчет стоимости заказа или еще что-то. Лично мне претит этот метод. На мой взгляд люди уже с недоверием относятся к халяве. Одно дело, когда тебе изначально предлагают бесплатный курс, и совсем другое – первые пять уроков… все же прекрасно понимают, что они созданы с особой тщательностью.
Этот метод стал признаком копипаста. «Все так делают, а чем я хуже». Он играет не такую серьезную роль при совершении покупки, но у основной массы в голове появляется: «О, еще один», и они сразу же закрывают страницу.

Лично мне хочется видеть больше правды, ценности, пользы, уникальности, а не бесплатный брелок при покупке машины или вешалку к шубе за 200 000. Вешалка и брелоки должны быть приятным бонусом, о котором даже не говорят!
Как сделать, чтобы страницу не закрыли сразу же
Минимализм и качественные исходники – вот признаки хорошего лендинга. Если вы не хотите, чтобы вашу страницу закрыли сразу же, старайтесь не использовать много цветов в схеме, много картинок, шрифтов и любых других элементов на одном экране. Лучше «не дотянуть», чем переборщить.
Ни к чему хорошему не приведет попытка впихнуть всю информацию, что вы знаете о товаре. Кроме производителя – это никому не интересно. Просто представьте, вам самому понравится слушать как друг хвалится своей «идеальной» женой? Даже если он будет расписывать ее преимущества и советовать взять ее в аренду в течение получаса.
Может быть я не прав, но мой основной принцип – быть ненавязчивым. Пусть кто-то скажет, что благодаря этому я могу потерять часть аудитории. Зато те, кто захочет воспользоваться услугой, будет уверен в том, что она ему действительно нужна.
Многие из этих советов, как и мою основную «заповедь», я почерпнул из курса Сергея Садовникова «Гений продающих сайтов ». Первая часть полностью посвящена вопросу как должен выглядеть продающий сайт. Конечно, там, как и в моей статье больше советов о том, чего делать не стоит. Но есть и ценные рекомендации о том, как найти вдохновение и направить себя в нужное русло.

Хотя есть у меня для вас и другой, на мой взгляд, более интересный совет. Смотрите, у вас есть определенная задача. Думаю, что вы хотите создать совершенно конкретный лендинг. Почему бы не заказать его у фрилансеров на fl.ru или weblancer ? За работу вы заплатите тысяч 5-10. Как договоритесь, но зато увидите чужую работу, посмотрите что нравится, а что вам хотелось бы изменить.
Попробуйте себя в качестве руководителя проекта. У вас появится «собрат», с которым вы сможете обсуждать проект, узнавать информацию, делиться опытом. Учиться вместе намного проще. В спорах рождается опыт.
О чем эта статья?
- О том чтобы вы сразу поняли как должен выглядеть ваш интернет-магазин;
- О том как лучше представить товар в зависимости от ассортимента;
- О том как лучше вашему дизайнеру объяснить то что вы хотите увидеть.Ведь разработка дизайна это та стадия, на которой надо мыслить с дизайнером на одной волне, а для этого следует правильно поставить задачу. В этом мы и поможем.
Прошли те времена когда внешний вид интернет-магазина был непривлекательным и отталкивающим. Нынче дизайнерам следует изловчиться чтобы привлечь внимание посетителей интернет-магазина. И не только внешним видом, но и функциональностью, ведь покупателя надо вести к покупке на протяжении всего его пребывания на сайте.
Мы начинаем серию статей, посвященную разработке дизайна интернет-магазина, его графической и интерактивной функциональности, а также, самое главное, удобности для пользователя. Имейте ввиду, что серия статей носит рекомендательный характер и мы не беремся утверждать какой дизайн продает лучше, а какой хуже. Статьи помогут вам подчерпнуть новых идей и решений для ваших проектов.
В этой первой статье цикла мы расскажем какие основные правила создания . От дизайна зависит многое и мы постараемся направить вас в нужное русло.
В этой статье расскажем о следующих темах:
Дизайн интернет-магазина.
Так как “встречают по одежке”, то будет весьма нелишним приодеться как следует и выделиться среди толпы чем-то таким, что привлечет внимание потенциального покупателя. При разработке дизайна обратите внимание на следующие вещи:
- Что вы продаете? Если вы продаете ювелирные изделия, стоит ли делать дизайн в “детском стиле”?
- Ориентируйтесь на целевую аудиторию. Если это молодежь, то стоит сделать сайт поярче. А если целевая аудитория исключительно мужчины, розовые тона явно не подойдут.
- Посмотрите интернет-магазины, которые занимаются продажами схожего товара, а также на сайты ваших поставщиков (как их найти?). Что вы находите общего среди них?
- Вы думаете, что сможете нарисовать дизайн самостоятельно не имея профильного образования? Бросьте эти потуги. Научитесь делегировать.
- Найдите компромисс между дизайном и юзабилити. Ведь главная цель – продать. Сделайте путь покупателя к этой цели максимально простым и ясным, не перегружая его информацией.
Дизайн это вещь весьма аморфная и зачастую тяжело оценить работу того или иного дизайнера по четким критериям кроме как нравится/не нравится. Именно поэтому мы всегда с нашими клиентами четко заполняем брифлист и техническое задание (об этом ), чтобы работа дизайнера была в четких рамках и не было больших расхождений ожиданий заказчика с полученной работой.
Главное : никогда не стоит дожидаться сразу готового дизайна, крайне редко попадаются профессионалы, которые с нуля нарисуют отличный дизайн, который сразу будет принят заказчиком. Сначала брифлист и ТЗ, потом прототипирование () и только потом пошаговая разработка дизайна с промежуточными согласованиями и контролем со всех сторон. Иначе никак. Проверено.
Элементы главной страницы.
Далее расскажем про основные правила создания главной страницы интернет-магазина . Согласитесь, что все уже привыкли что меню обычно слева, а корзина сверху справа. Рассмотрите большинство интернет-магазинов и вы увидите, что они сделаны на основе общепринятых правил.
Шапка сайта.

В шапке сайта следует размещать такие элементы, как:
- Строго слева логотип сайта, нажимая на который покупатель всегда попадет на главную страницу;
- Строго справа корзина интернет-магазина (). Пользователи привыкли, что она именно там;
- Контактные данные (телефон, электронная почта, другие виды связи);
- Горизонтальное меню с условиями оплаты, доставки и другими общими вопросами;
- Строка поиска.
- Краткое описание интернет-магазина, чтобы пользователи смогли понять что у вас продается;
Левый сайдбар (левая часть сайта)
Данное место зарезервировано для:
- Каталога товаров. Только для него и ни для чего другого. Не стоит делать каталог товаров горизонтальным меню в шапке, а в левой части сайта размещать информацию о доставках и прочее. Это ошибка, пользователи не привыкли к этому.
- Можно сделать несколько каталогов одновременно. Например друг под другом сначала основной каталог, затем “По цене от и до” и так далее в зависимости от вашей тематики.
Правый сайдбар (правая часть сайта).
Здесь нет четких правил размещения. Обычно тут размещают акции, новые товары или любую другую полезную информацию. Приведем пример из shoppinglive.ru:
В правой части сайта можно разместить:
- Акции и новости магазина;
- Новые товары;
- Любую другую полезную информацию, которая не будет сильно отвлекать от покупок.
Центральная часть главной страницы.

Когда посетитель открывает главную страницу впервые, обычно взгляд падает именно на центральную часть сайта, а затем на логотип сайта. Следовательно, поймав взгляд покупателя, мы его должны сразу заинтересовать:
- Наиболее популярными товарами;
- Товарами со скидкой;
- Важной текстовой информацией. Хороший пример: “Товар дня: Соковыжималка. 1000 рублей вместо 5000, осталось 3 штуки”. Плохой пример: “Добро пожаловать!”;
- Всем тем, что по вашему мнению сможет заинтересовать пользователя не закрыть страницу сразу, а остаться. Самое главное – в течение 3-х секунд пользователь должен понять что продают там куда он зашел. Казалось бы очевидная вещь, но очень много сайтов, где только через секунд 10 приходит понимание о том что продается.
Еще раз общие советы при создании главной страницы интернет-магазина :
- Не перегружайте её информацией и изображениями;
- Пользователь должен сразу понять что вы продаете;
- 3-4 свежих анонса новостей будет достаточно для того, чтобы покупатели поняли, что магазин существует;
- Правильно оформите тег TITLE, так как поисковые машины очень сильно ориентируются на него;
- Следуйте правилам создания интернет-магазинов, не “креативьте”, идя на поводу у дизайнеров;
- Обратитесь к и мы поможем вам поставить правильно задачу разработки главной страницы.
Что дальше?
А дальше мы на примерах покажем как можно создать главные страницы интернет-магазина в зависимости от ассортимента или иных параметров, ведь сайт это вещь масштабируемая и при должной сноровке легко управляемая.
Подпишитесь на обновления, чтобы следовать по пути бесплатного создания интернет-магазина вместе с нами.
Хороший вопрос, и главное, будет актуален ещё много поколений, я полагаю. :)
По опыту, большинство людей заходят на странички других для того, чтобы посмотреть их фотографии. Это относится и к давним друзьям, и особенно - к тем, кто видит вашу страничку впервые. Поэтому качество снимков, которые вы размещаете, - это и есть солидность вашей странички, остальное второстепенно. Далеко не у каждого есть время на то, чтобы оценивать ваш плейлист и список пабликов, а на аватарку взгляд в любом случае падает. Итак, вот правила по аватаркам:
1. Ставьте на аву только собственные фотографии, и желательно те, где вы одни. Как бы вам ни был дорог ваш кот/персонаж любимого аниме/автомобиль/Джонни Депп, выкладывание их изображений в качестве аватарки не имеет к солидному ведению странички ВК никакого отношения. :)
К тому же, картинка вместо аватарки обычно даёт повод думать, что вам не слишком-то хочется показывать своё лицо... И почему же?) Ведь то, что вам дорого, вы всегда можете выложить на стену или в альбом, необязательно ставить это на аватарку.
Что же касается совместных фотографий... Если это снимок, на котором, кроме вас, присутствует хотя бы одна персона вашего же пола, то поверьте, далеко не все посетители вашей странички знают вас в лицо. И вы правда хотите, чтобы они угадывали, какое из изображенных лиц принадлежит вам, а потом проверяли свою догадку? Обычно в этом случае люди подсознательно думают на самого симпатичного из изображенных на фото, вы уверены, что это именно вы?)
Аватарка с детьми не показывает, какой вы примерный семьянин, а скорее вызывает раздражение у множества бездетных людей. Аватарка с любимым человеком создаёт впечатление, что вы слишком погружены в отношения, и отбивает потенциальный интерес к вам со стороны противоположного пола, в котором, кстати, ничего плохого нет. Также такая аватарка даёт много поводов для сплетен и пересудов в стиле "а Танька-то, смотри, кого себе отхватила..." :)
Аватарка просто с другом противоположного пола даёт очень много поводов для совершенно нелепых предположений.
В любом случае, наиболее презентабельно выглядит аватарка, на которой изображены вы и только вы, и желательно крупным планом.
2. Аватарки меняйте не чаще, чем раз в неделю, но и не реже, чем раз в полгода. Когда аватарки постоянно меняются и их накапливается больше 10, люди перестают к ним приглядываться, а также комментировать и лайкать. Ведь на то, чтобы аватарка набрала то количество лайков, которое на данный момент составляет ваш "потолок", нужна как раз примерно неделя. Иначе же картина получается следующая: видно, что вы всё время что-то вымещаете, а вот лайков под каждой аватаркой кот наплакал, как будто всем на вас наплевать. Это не дело. :)
3. Не удаляйте предыдущие аватарки, за исключением случаев, когда вы только что выложили фото и тут же поняли, что оно неудачное, так бывает. А вот когда аватарку уже все увидели, удалять её странно - незачем тогда было и выкладывать. Тем более не трогайте ваши старые фотографии, даже если вы сильно изменились - именно они придают вашей страничке ту самую солидность, показывают, что вы здесь давно и основательно сидите. :) Когда ко мне, например, добавляется малознакомый человек, я порой смотрю, когда была выложена последняя аватарка, и если давно, то значит, это вряд ли фейк, спешно созданный с какими-то целями.
4. Аватарка совершенно точно должна быть лучшей из последних ваших фотографий, а если их пока не много и "той самой" вы не нашли, то лучше подождать и сделать новые фотографии, нежели выкладывать второпях не очень удачный кадр.
5. Ну а вообще, ничто не мешает вам устроить настоящую фотосессию у хорошего фотографа, которому вы доверяете, а затем вместе с ним выбрать, какие снимки пойдут "на аву", а какие вы выложите просто так.
6. Не ставьте на аватарку фото на документы, обычно это выглядит странно. Слишком солидно, что ли... :) Не переборщите с фотошопом и тем более не используйте фильтры (даже чб), аватарка должна быть максимально естественной и с хорошим освещением. Лучше снимите очки, даже если в обычной жизни вы их носите, и распустите волосы, если они у вас длинные. К слову, солиднее выглядят прямые и хорошо уложенные волосы, но это уже вопрос вашего имиджа. :)
7. А самое главное, никогда не сидите совсем без аватарки, это самое несолидное, что вы только можете сделать. :)
Правила для фотографий, которые вы выкладываете просто на стену, такие:
1. Не стоит постить слишком много снимков, на котором вы изображены с одним и тем же человеком, даже если это ваша половинка. Я бы даже сказала - особенно если это ваша половинка. Помните, что это не страничка вашей пары, а всё-таки ваша личная, а то, что у вас крепкие отношения с партнёром, люди заметят и по двум-трём фото. Подумайте, если вы поссоритесь или расстанетесь, не придётся ли вам на эмоциях снести половину стены к чертям?)
2. Воздержитесь от выкладывания фотоотчетов с ваших невероятно зажигательных корпоративов и попоек. Это свойственно подросткам и создаёт весьма несолидное впечатление о вас. Также не стоит постить снимки с компанией ваших друзей, где вы корчите рожицы, ведь все и так знают, какой вы весёлый и коммуникабельный человек, правда?)
3. Даже если вы всерьёз занимаетесь фотографией, поверьте, постоянные снимки вашего чудесного города и прекрасной природы очень раздражают. Заведите для них альбом, а на стену выкладывайте лучшую раз этак в месяц, этого вполне достаточно, чтобы знакомые оценили ваш талант фотографа.
4. Каждого вашего домашнего питомца достаточно представить на стене один раз, а дальше создавайте альбом и делитесь их успехами на здоровье. Это же касается и ваших детей/племянников.
5. И пожалуйста, забудьте про режущие глаз фильтры и фотографии в полутьме.
Правила по репостам:
1. Не репостите мемы. Даже те из них, которые действительно смешные.
2. Не стоит дважды и более раз подряд репостить контент одного и того же паблика, это создаёт впечатление некоторой ограниченности ваших интересов. :)
3. Не репостите глубокомысленные фразы о любви и человеческих отношениях, а также о предательстве, сердечных ранах и душевной боли. Без комментариев.
4. Фразочки из пабликов со словом "успех" в названии (и в целом с подобной тематикой) на вашей стене вызывают серьёзные сомнения, а так ли уж вы, и в самом деле, довольны жизнью.
5. Не забивайте страничку репостами бесконечных кулинарных рецептов. Сохраняйте их в другое место - себе же в личку или частную группу создайте. А рецепты и фотографии еды выкладывайте лучше собственные, это гораздо интереснее. :)
6. Не засоряйте стену музыкой, смешными видосами и фильмами, которые хотите посмотреть. Музыку - в плейлист, для видео тоже специальный раздел есть. А вот видеоролики с вашим личным участием и песни вашего исполнения как раз и нужно выкладывать на стену.
7. Хорошо репостить шедевры живописи, картины, которые вас действительно зацепили, желательно даже малоизвестных авторов. Этого мало и это заставляет остановить на вашей страничке взгляд.
8. Всегда солидно выглядит и завораживает архитектура, интересные здания, заброшки, памятники. Выбирайте самое нестандартное, не "замыленное".
10. Очень солидно выглядят на стене научные статьи, особенно на темы, которыми вы занимаетесь профессионально, желательно не слишком длинные и изложенные доступным языком. В комментарии также можете смело делиться собственным мнением, это создаст впечатление о вас как о человеке, постоянно развивающем свой потенциал.
Однако будьте осторожны с околонаучными статьями, особенно психологической, мистической и эзотерической направленности. Эта информация может оказаться полезной вам лично, но вот у "непосвященных" окружающих она создает впечатление несерьёзности, которое вам совершенно ни к чему.
11. Нет смысла репостить фотографии знаменитостей и "просто красивых людей", а также любую информацию о каких-то незнакомых лично вам людях. Другое дело, если вы встретились с известным человеком, например, сходили на лекцию признанного ученого или посетили концерт meet and greet - тогда смело выкладывайте на стене совместное фото и ваши впечатления. :)
То же самое с красивыми местами - Ниагарский водопад увидят и без вашей странички, а вот вас на фоне Ниагарского водопада... :)
12. И наконец, шутки. Лучше собственного сочинения, если вы, конечно же, умеете шутить. Например, постить забавные ситуации и диалоги из личной переписки на страничке не стоит, для этого предпочтительнее создать паблик, а ещё лучше - частную группу. А вот если вы придумали злободневный мем... Попробуйте, но не увлекайтесь. Своё искрометное чувство юмора, собственно, лучше при личном общении продемонстрировать. :)
Ну и наконец, правила по профилю:
1. Назовитесь уже вашим настоящим именем. Паспортным. Без уменьшительных форм. В конце-то концов.
Единственное исключение - если вы уже сделали из своего псевдонима бренд и под ним вас знает больше людей, чем под настоящим именем. Но помните, что настоящие имя и фамилия всегда смотрятся респектабельнее.
2. Укажите вашу настоящую дату рождения. Я серьёзно, нет ничего глупее, чем прятать возраст или "по приколу" ставить 1917 год. Не хотите получать поздравления - скройте дату за день до того самого числа, а по прошествии откройте снова. Вы удивитесь, но никто и не вспомнит. :) Кроме тех, кто и без ВК отлично знает, когда у вас День рождения.
3. Укажите ваш город. Помните, что любая реальная информация - ещё один плюс к солидности странички. Если же вы стесняетесь своего города, тогда тем более укажите. Авось, и стимул переехать появится. :)
4. Соедините вашу страничку ВК со всеми имеющимися у вас ресурсами - электронной почтой, Twitter, Facebook, Instagram, дайте ссылки на Tumblr, TheQuestion, блогосферы и где вы там ещё есть. Даже если куда-то редко заходите, это всё равно плюс. А вот постоянно выкладывать посты из других ваших ресурсов на стенку как раз не дело.
5. Не заполняйте раздел "Интересы" чересчур подробно. Например, то, какую музыку вы слушаете, можно понять по плейлисту (кстати, откройте его, вы же не стесняетесь?) Можете указать по две-три любимые книги, фильма и сериала. Совсем необязательно рассказывать в профиле, какие телешоу вы смотрите и во что играете. :) Это ваш личный "тайный сад", как говорят французы. Раздел "О себе" оставьте пустым.

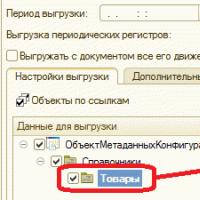
 Указанный файл не существует 1с загрузка xml
Указанный файл не существует 1с загрузка xml Бонусы Покер Старс: что можно получить за первое пополнение игрового счета?
Бонусы Покер Старс: что можно получить за первое пополнение игрового счета? Pcmcia 2.0 to 1.0 отличие. Что такое Pcmcia Card Slot в телевизоре Lg и для чего он нужен. Комплект Триколор «Три в одном» в Киберри
Pcmcia 2.0 to 1.0 отличие. Что такое Pcmcia Card Slot в телевизоре Lg и для чего он нужен. Комплект Триколор «Три в одном» в Киберри Пурифайер или кулер для воды - что лучше?
Пурифайер или кулер для воды - что лучше? Minecraft блоки - описание и id блоков minecraft
Minecraft блоки - описание и id блоков minecraft Fine art фотографии что такое
Fine art фотографии что такое Выбор блока питания для компьютера ⇡ Т
ехнические характеристики видеокарты и рекомендованная стоимость
Выбор блока питания для компьютера ⇡ Т
ехнические характеристики видеокарты и рекомендованная стоимость